Mapping Attributes
Once your local attributes are created, it’s time to map them to merchant-specific fields/attributes.
The Shopping Cart Product Feed plugin allows you to map from almost any data within WooCommerce: title, sku, descriptions, WooCommerce id, WooCommerce attributes, custom product attributes, custom fields, tag (single value), as well as default attributes (created by advanced commands) and even data stored in third party plugins!
We’ve developed the plugin to automatically locate and export common attributes. Please see instructions below to map or remap from existing data.
1. Mapping/Remapping from Product Attributes
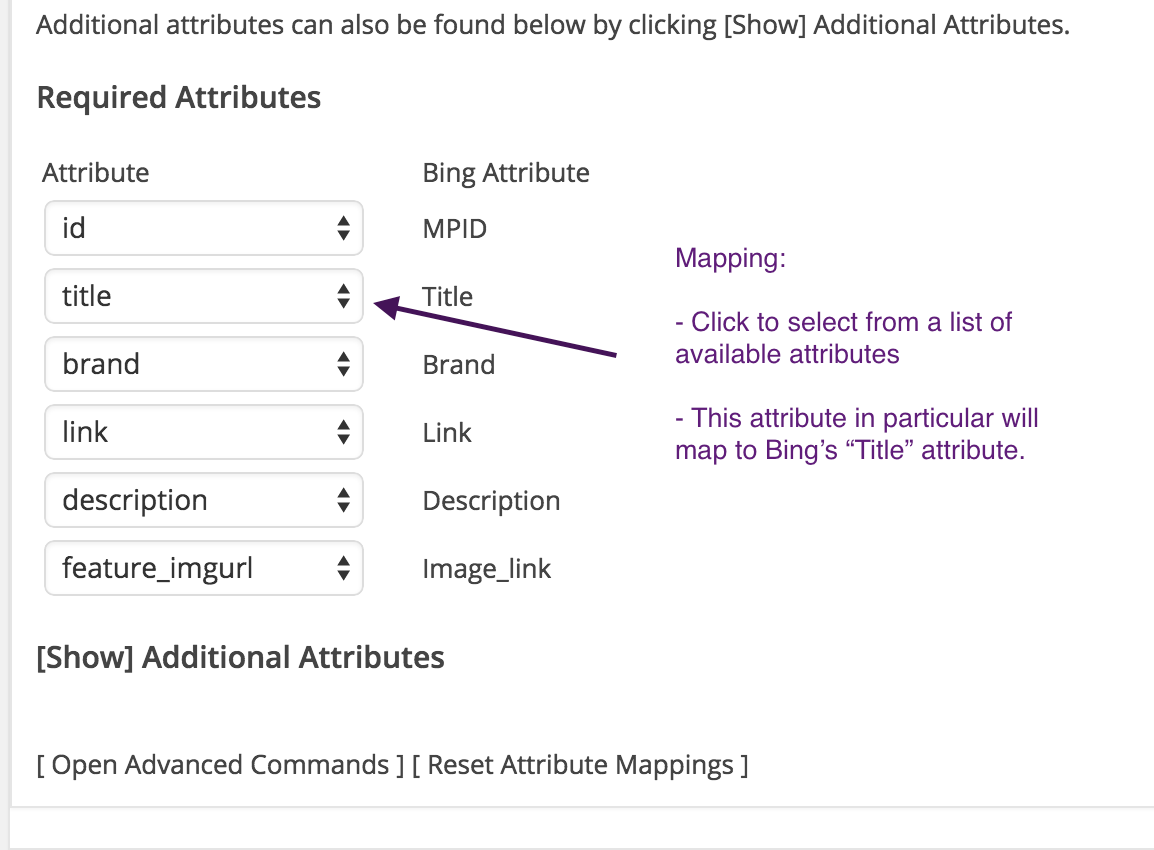
Mapping/assigning your product attributes to merchant attributes is easily done through the plugin’s drop down menus.
You will notice some (most) attributes are automatically mapped. Title, sku, description & images. But note that some of these automatically mapped attributes do not have values. For instance, if your products do not have an assigned brand attribute, the brand value will be empty in the data feed. A quick way to check is to generate a data feed and inspect it.
[list style=”pin”]
- Remember: Attributes listed above are taken from Products > Attributes of the WooCommerce Plugin. You must create your own attributes and link them to your products.
[/list]
Another way to map from WooCommerce attributes is using the attribute slug. Please locate the attribute slug from Products > Attributes, then using advanced commands type:
mapAttribute attribute-slug to desired-field
2. Mapping from Custom Attributes & Custom Fields
To map from Custom Product Attributes, Custom Fields, tag or an attribute not found in the drop down menu, use the advanced command:
mapAttribute [tag_or_attribute_name] to [merchant/target-attribute]
Where [tag_or_attribute_name] is the EXACT name of the Custom Product Attribute or SLUG of your woo-attribute and,
[desired attribute] is the target or merchant attribute, for example g:brand
mapAttribute will create the [merchant/target-attribute] in the feed.
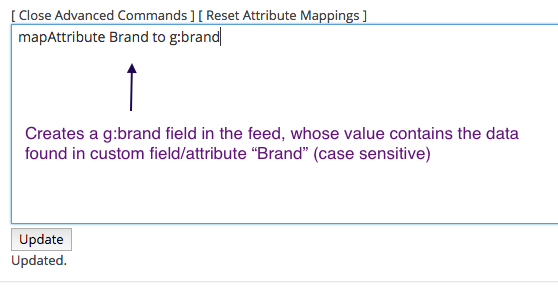
Example:
Don’t forget to click update to apply changes. If the Custom Field has spaces, enclose the name with double quotes.
3. Mapping Default or Static Attributes
AKA: Mapping from ‘setAttributeDefault’ Advanced Commands
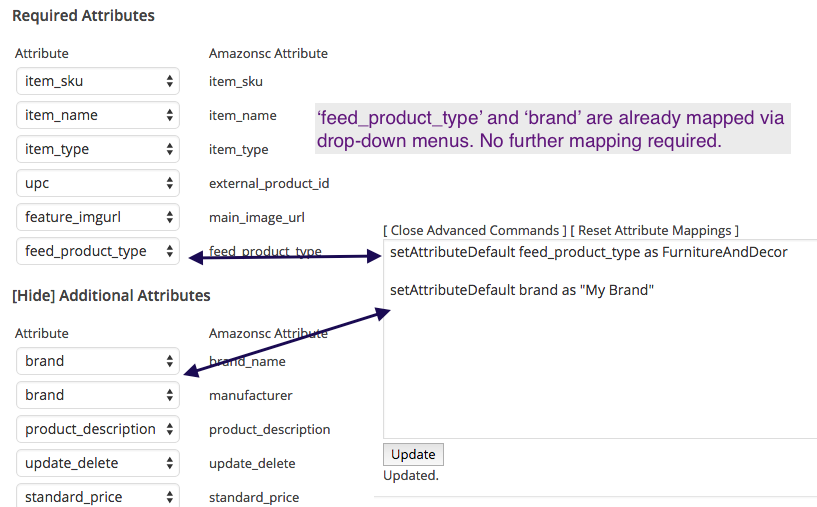
Attributes created using the “setAttributeDefault” command can be mapped in two ways:
a) Enter a new line the advanced command box:
mapAttribute [created-attribute] to [merchant/target-attribute]
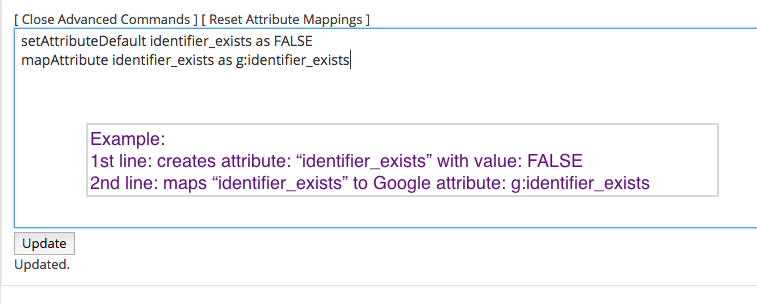
Example: Remember to enclose attributes/values containing spaces with “double quotes”. Click update to apply changes.
The g:identifier_exists attribute will be created in the feed with value “FALSE”
4. Mapping Data from Third Party Plugins
In order for the plugin to search for customized taxonomies, the mapTaxonomy command is required.
The advanced command: mapTaxonomy [source] as [attribute] looks for data found in [source] and fills the [attribute] with said data.
Example:
mapTaxonomy ean13 as ean
mapAttribute ean to g:upc
The advanced commands above creates g:upc field containing the data found in ean13
5. Automatic Attribute Mapping
Cart Product Feed will do its best to automatically map your stores attributes to merchant ones. Here’s a list of automatically pulled attributes (with example).
Naturally, if you don’t have any values for these attributes they will not be present in the data feed.
- id (and group id if applicable)
- title (of product)
- sku
- description
- link (product link)
- localCategory
- feature_imgurl (main product image)
- stock_status (in stock)
- stock_quantity
- regular_price
- sale_price
- current_category
- weight
- weight_unit (lbs)
- length
- width
- height
- dimension_unit
That is, you should be able to map any of these attributes (exactly as they are above) to any attribute you want, using the drop down menus or advanced commands.
Examples:
mapAttribute link as "Product URL" mapAttribute feature_imgurl as "Product Image"
#The above commands will map “link” to a field “Product URL” and “feature_imgurl” to field “Product Image”
6. Mapping From the WC Brands Plugin
The WooCommerce Brands plugin is supported. By default it should already be found and mapped by the plugin. In the event that you want to manually map them, use the drop downs and select ‘brand’. Otherwise, open the advanced commands box and type:
mapAttribute brand to g:brand
That’s it! Again hit ‘Update’ and your WC Brand names will appear in the data feed after regenerating the feed